ps艺术字制作教程(运用PS图层样式和蒙版制作蓝色灯光扫描艺术字)
PS可以制作多种特效字,其中立体字,发光字,金属字,水晶字等……,这些既好看又逼真的字体,都离不开PS里面的图层样式。那么图层样式应该怎样调整,能够实现自己想要的效果呢?给大家简单介绍一下,例如,斜面和浮雕主要能够实现立体感,并且能让字体层层加厚,内发光和外发光,可以让字体实现发光的效果,内发光是调整字体里面有发光的效果,外发光是调整字体外面有发光的效果,并且根据设置发光的颜色,大小,阻塞,范围,还有图层混合的更改,从而达到发光的效果。图案叠加,就是给字体添加适合的图案,图案可以学习自己绘制,保存起来使用,通过调整缩放和混合模式,让图案融合到字体里。投影和内阴影都是调整字体阴影的部分,投影是通过设置角度决定阴影的方向,并且可以调整阴影的大小,内阴影主要调整字体里面的阴影,斜面和浮雕和内阴影一起调整,立体效果会更好,以上就是给大家简单介绍一下,图层样式的运用。

图层样式-斜面和浮雕示范图(1)

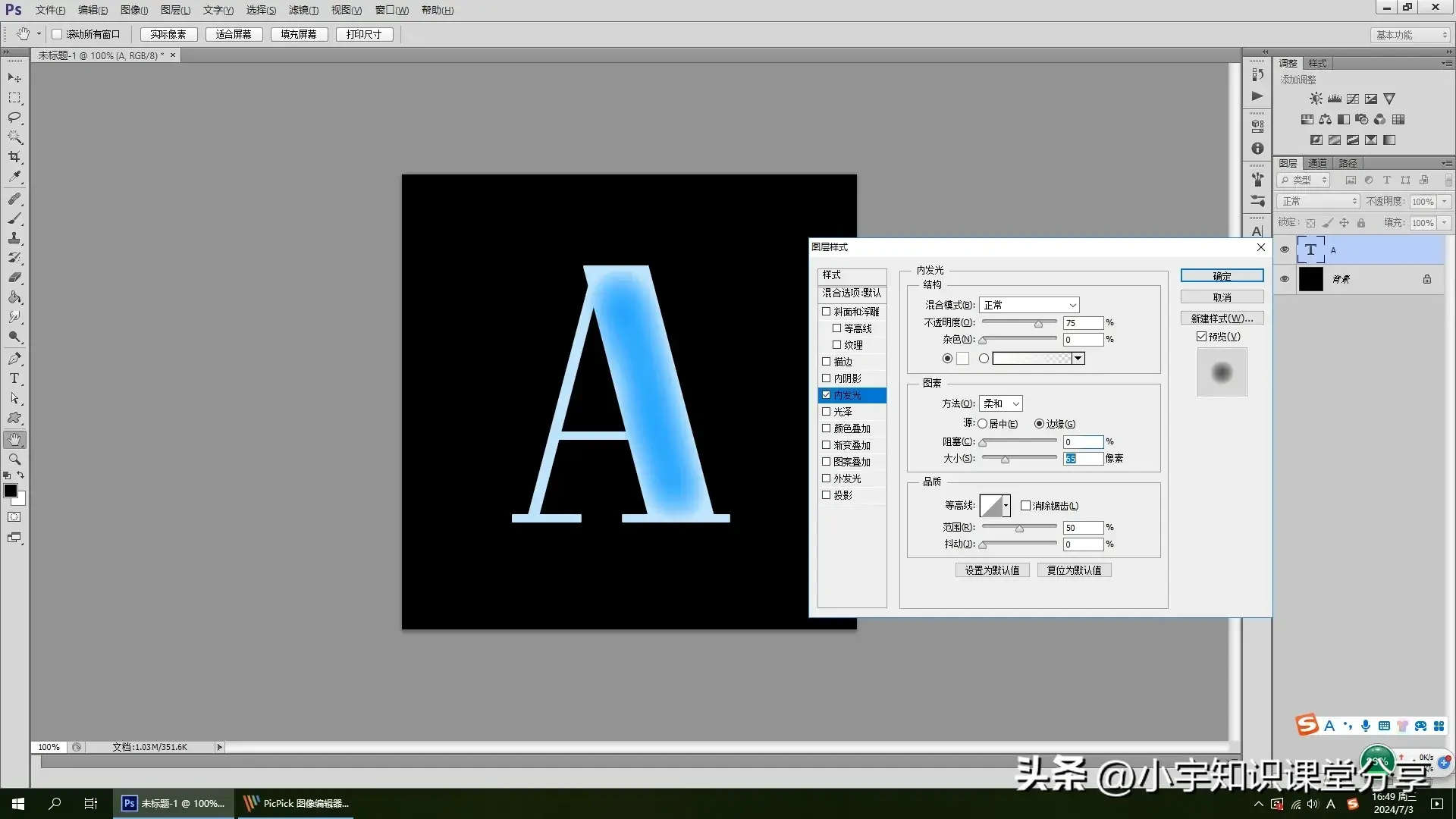
图层样式-内发光示范图(2)

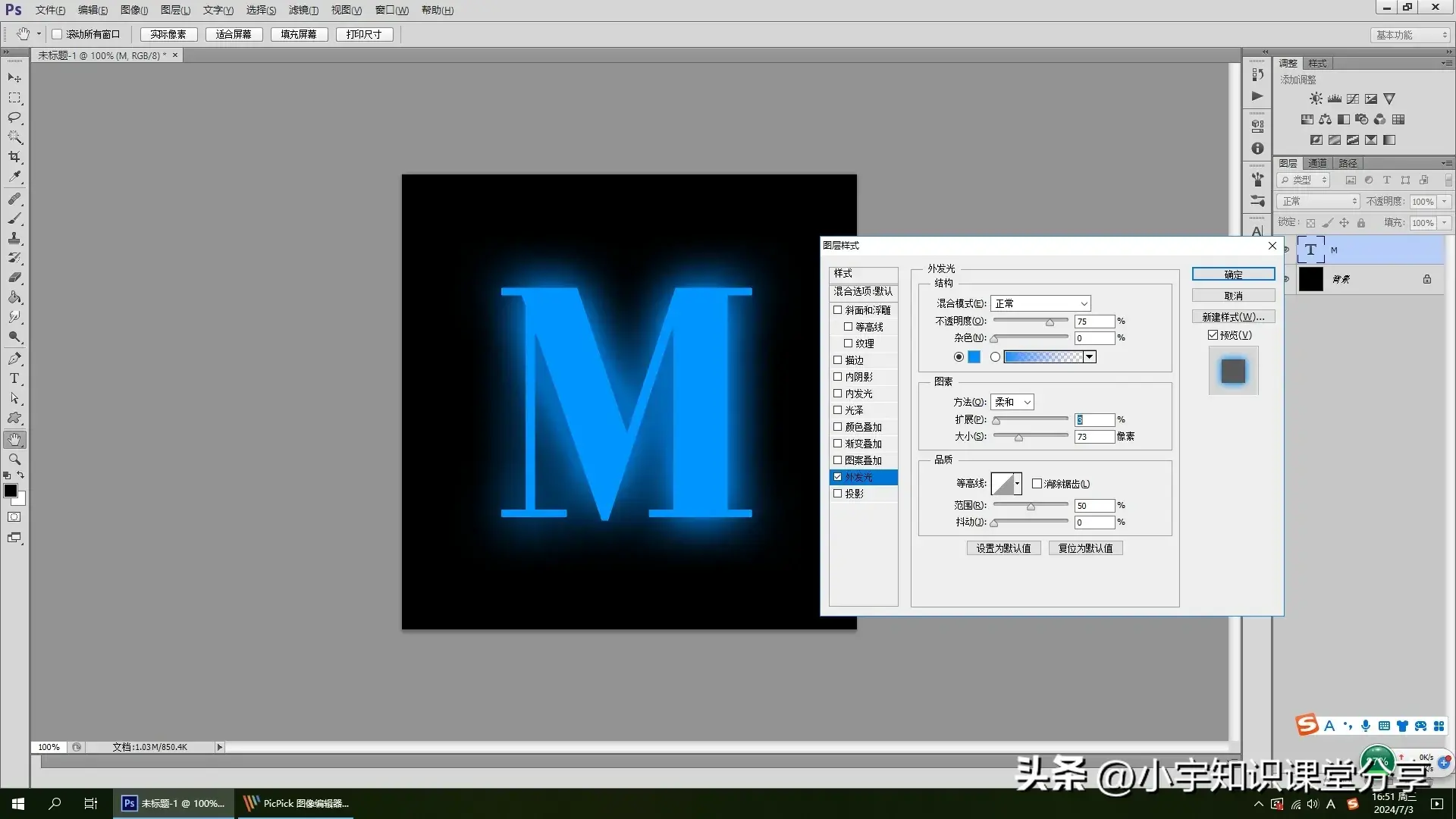
图层样式-外发光示范图(3)

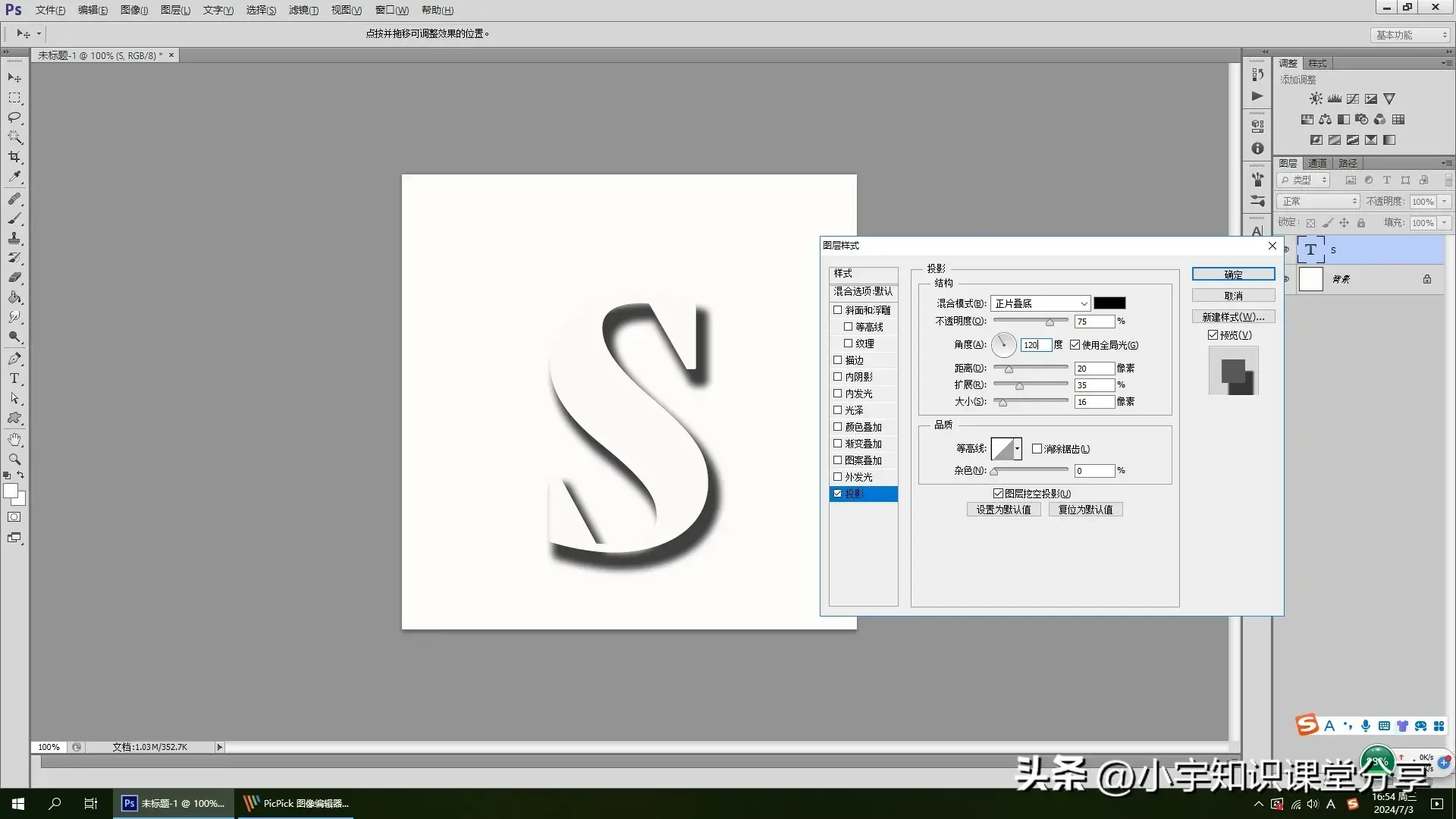
图层样式-投影示范图(4)

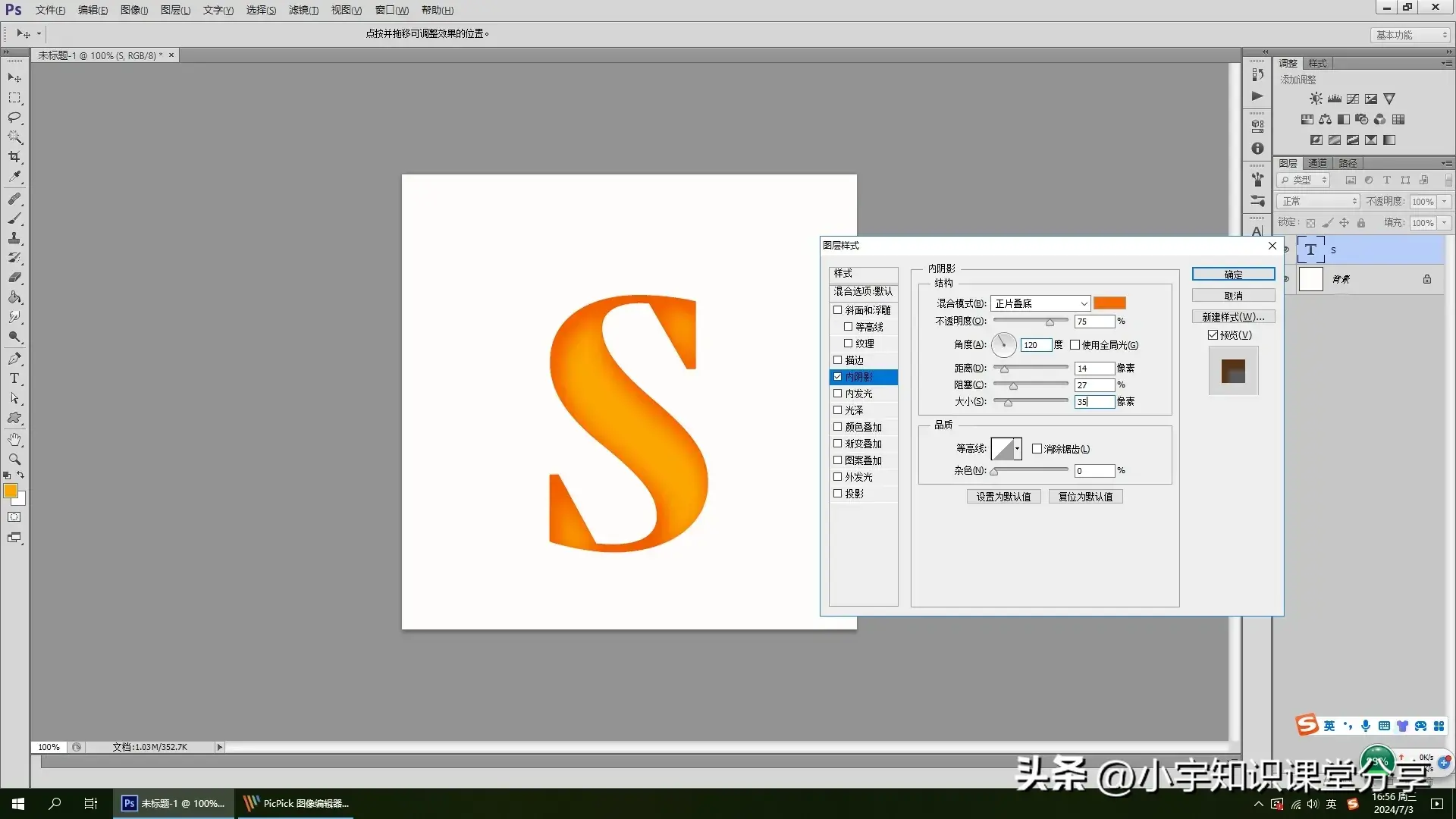
图层样式-内阴影示范图(5)

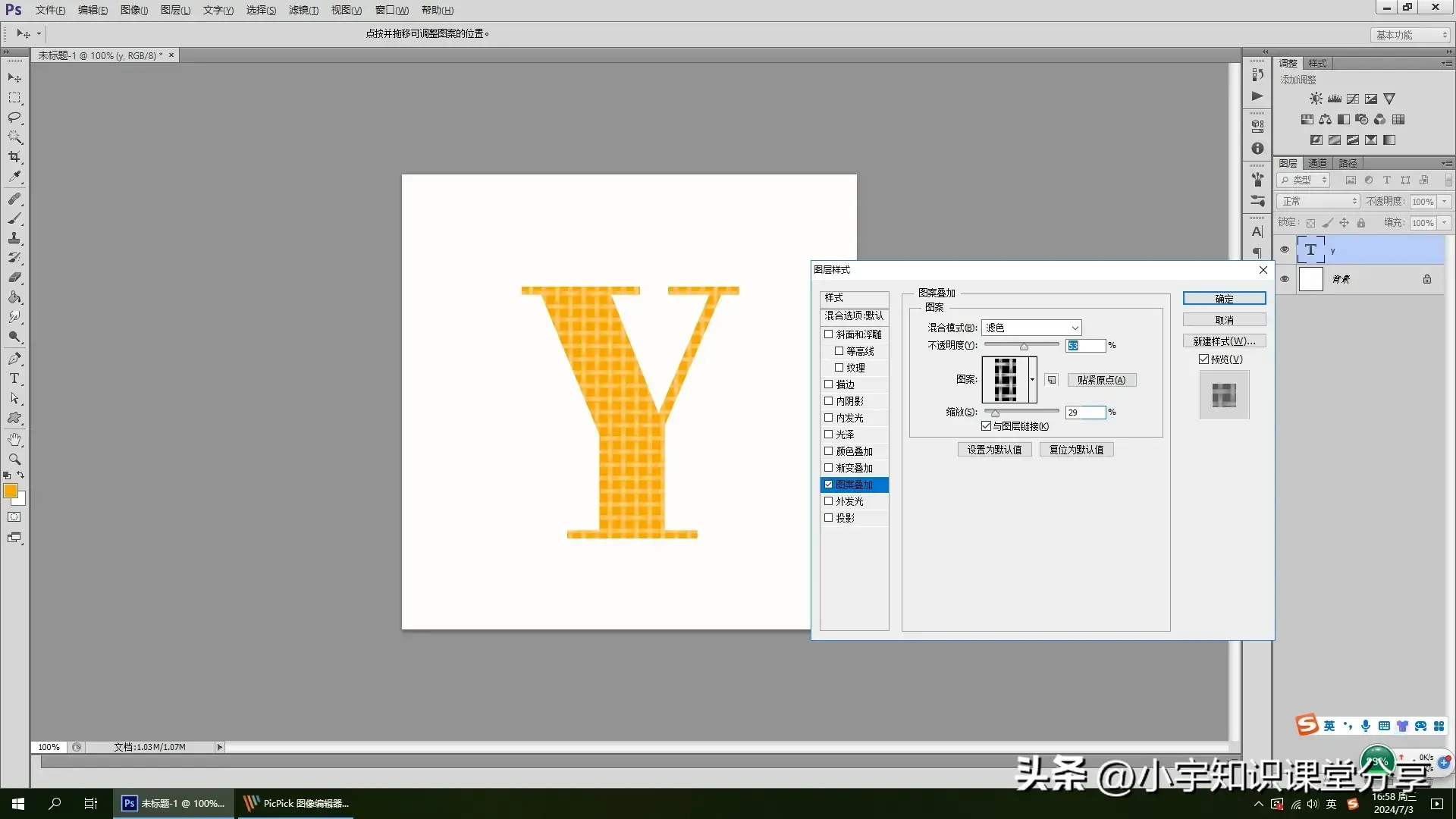
图层样式-图案叠加示范图(6)
那么今天继续学习PS知识,运用图层样式和蒙版制作蓝色灯光扫描艺术字,接下来,给大家分享方法与技巧,下面开始了。
步骤一
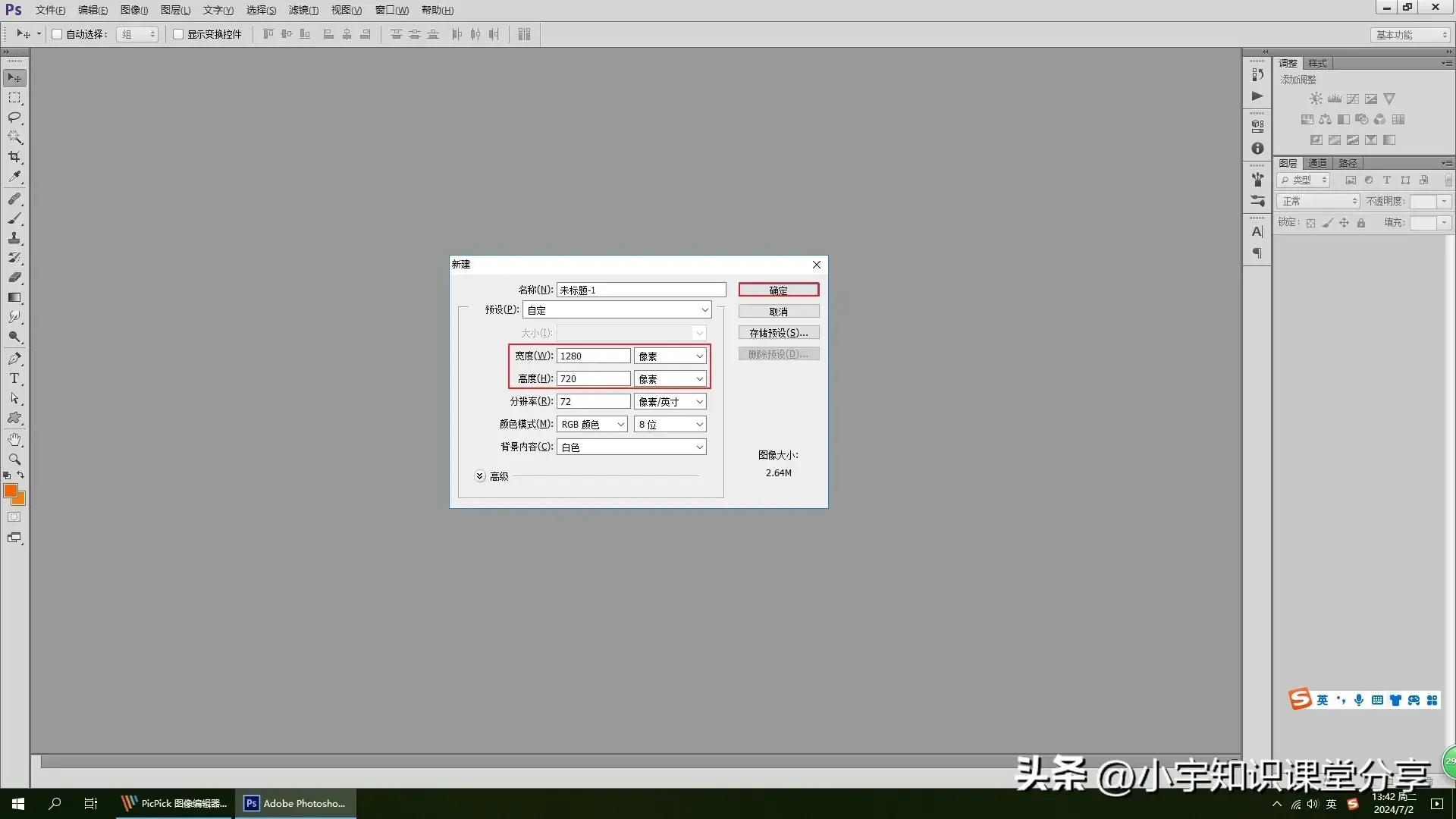
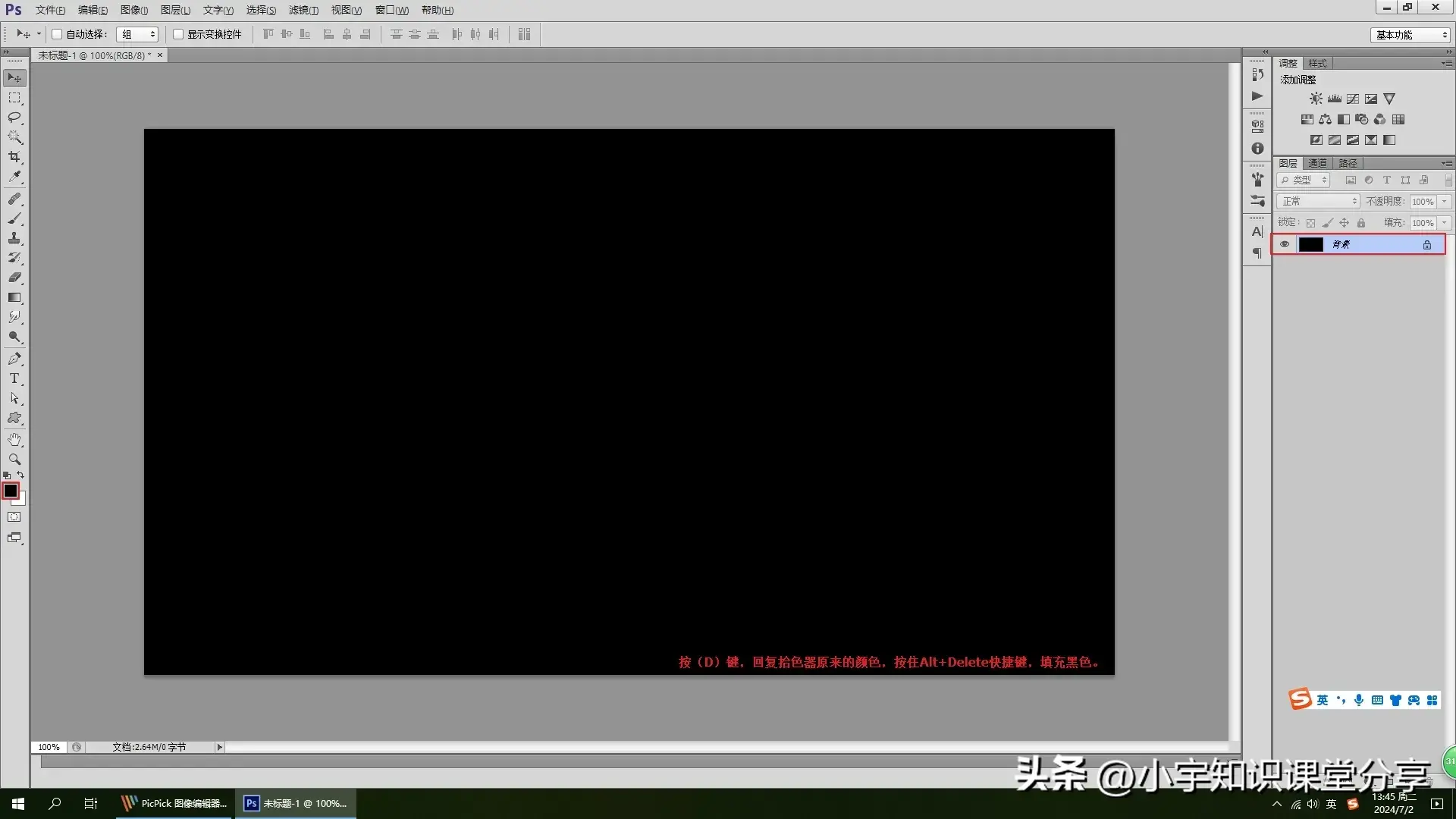
首先新建一个1280×720像素的画布,点击确定之后,按一下(D)键恢复拾色器的颜色,按住Alt+Delete快捷键,将背景填充黑色。

1

2

3
步骤二
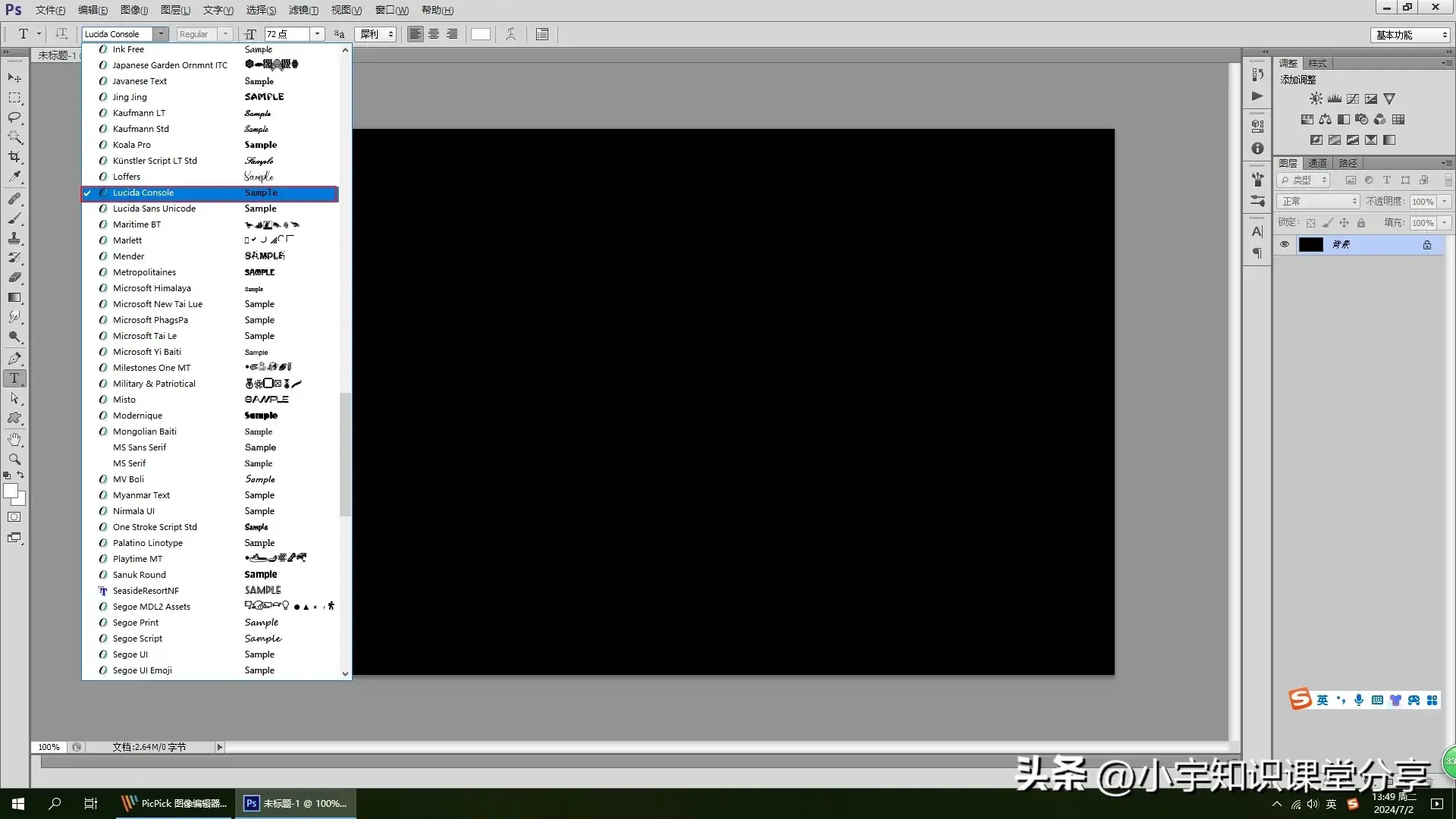
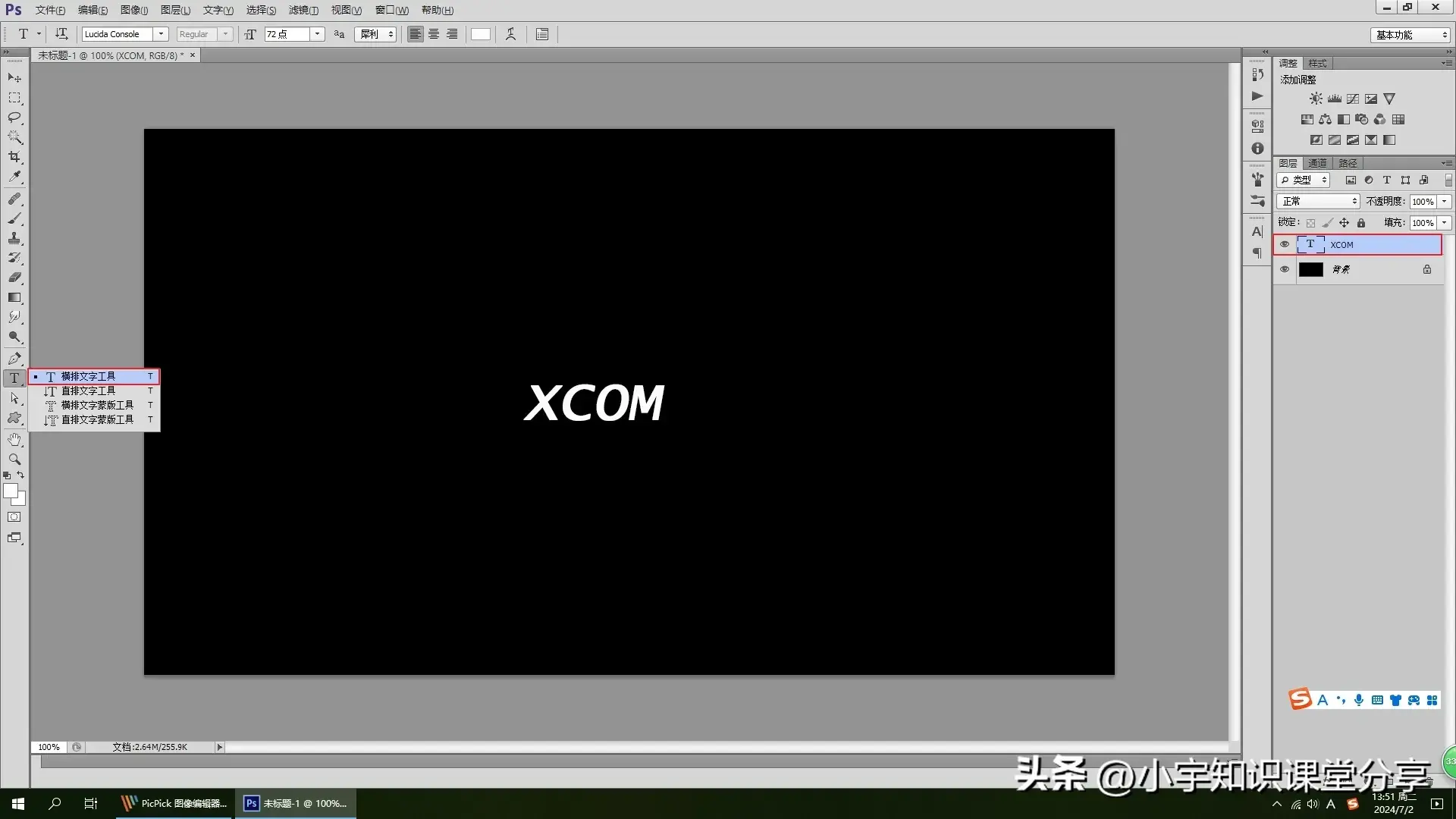
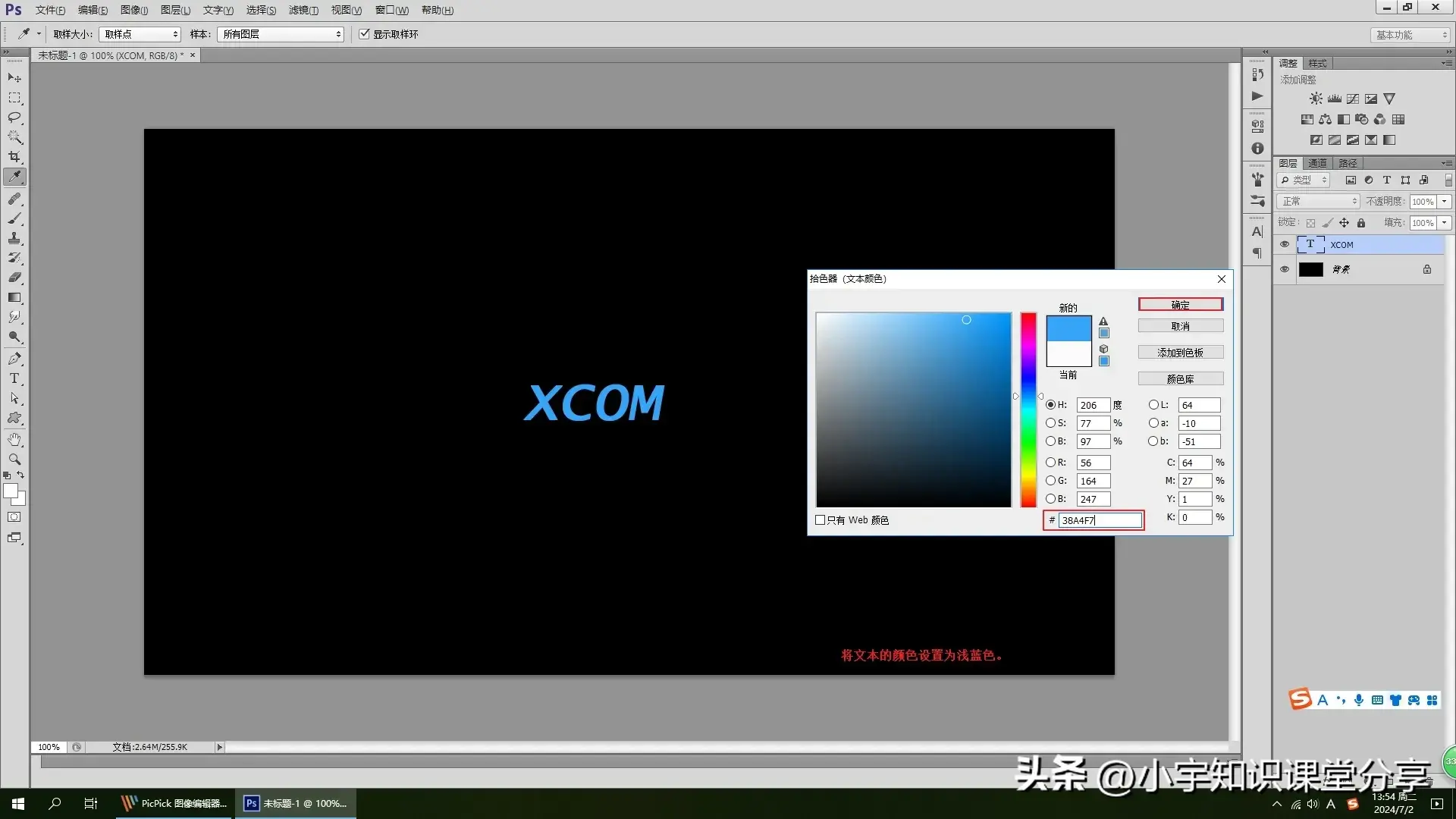
选择一个适合的英文字体样式,根据自己的喜好决定,然后打上文字。将文本的颜色设置为浅蓝色(38A4F7),点击确定。

4

5

6
步骤三
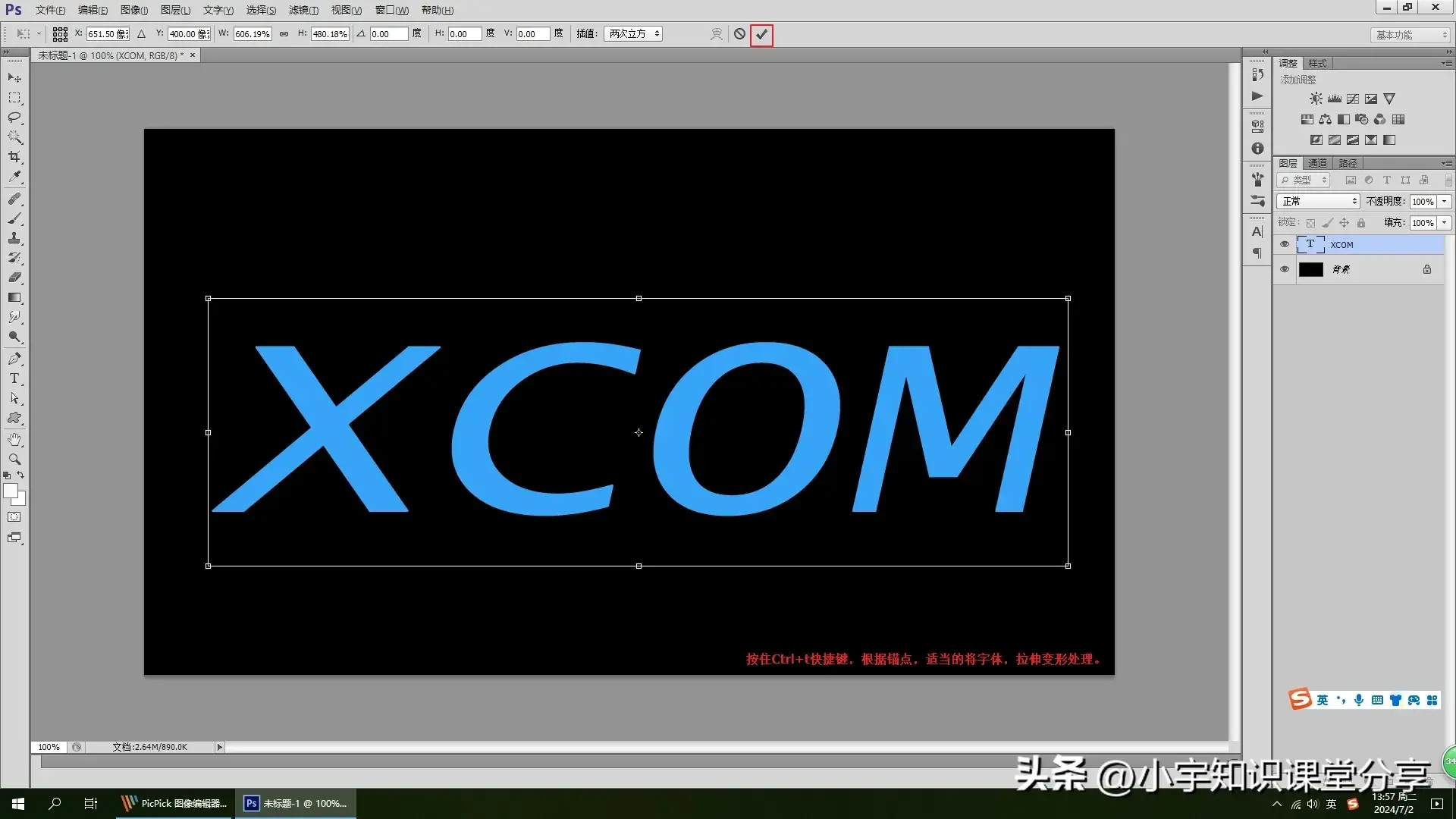
文字太小需要调整一下,按住Ctrl+t快捷键,根据锚点,将文字适当的调大,拉伸,变形处理,点击确定。

7
步骤四
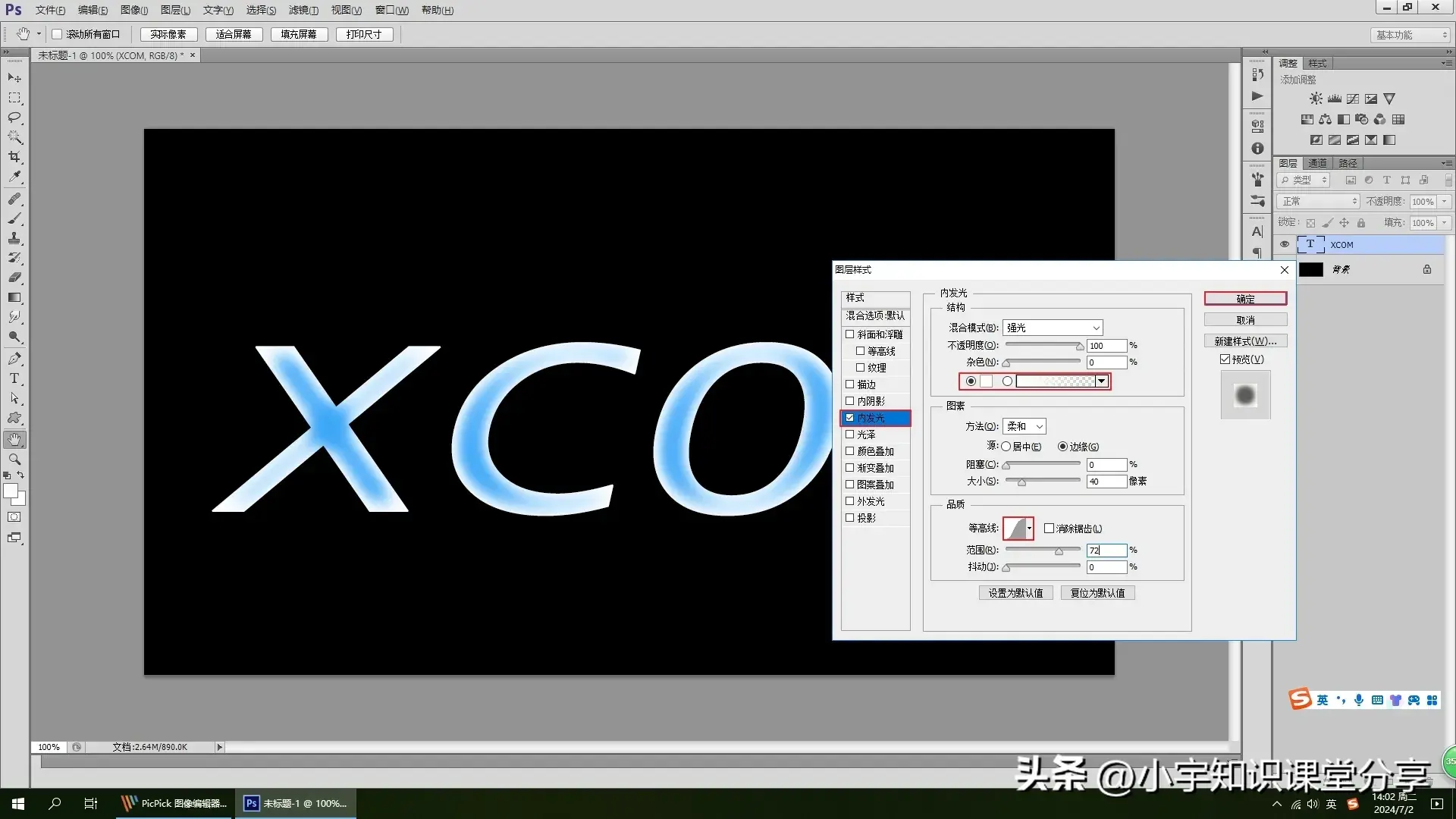
双击图层调出图层样式,添加内发光。混合模式改为强光,颜色设置为透明白色渐变,品质等高线设置为高斯,点击确定。

8
步骤五
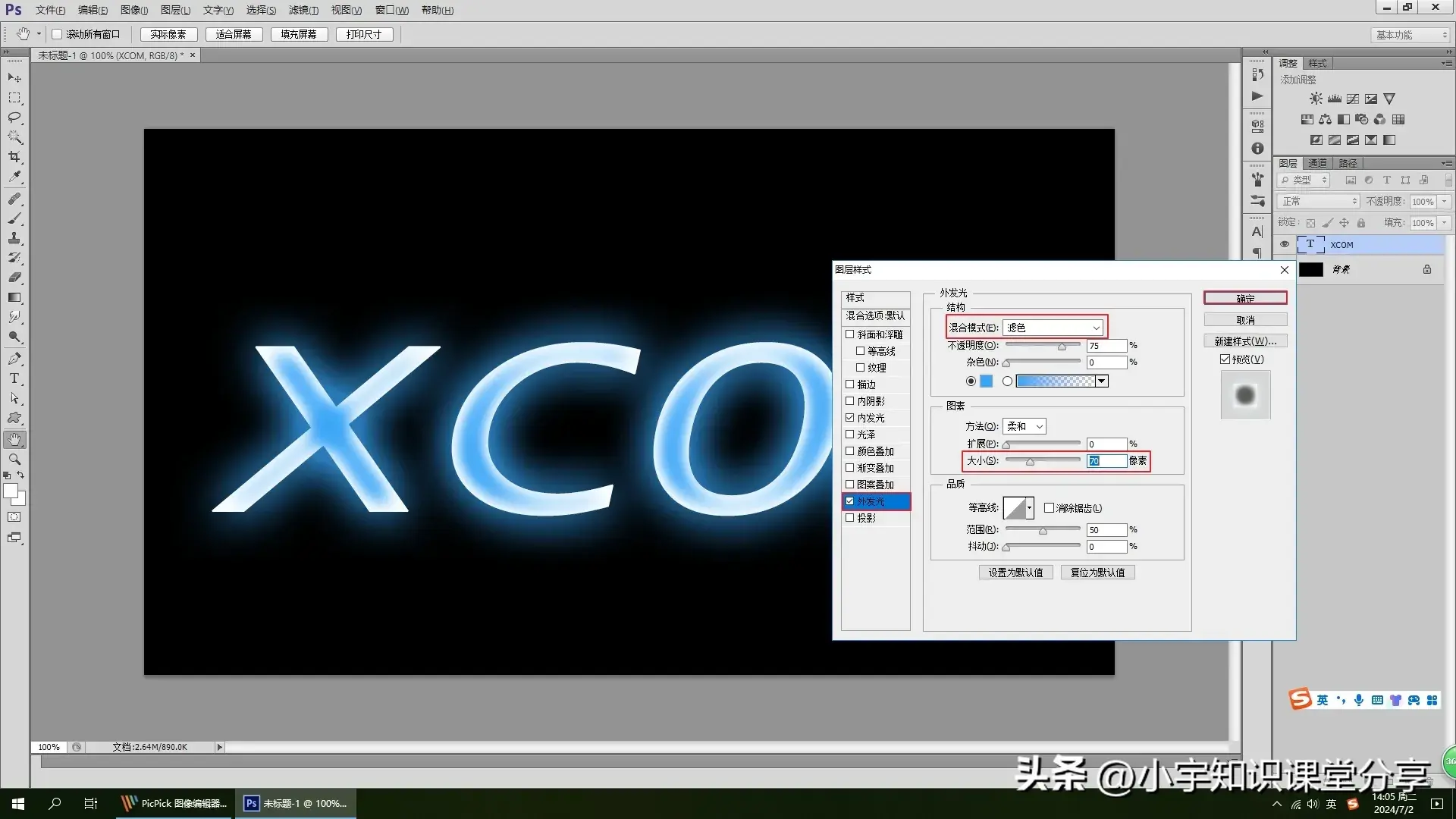
文字的内发光制作好了,再双击图层调出图层样式,制作外发光。混合模式改为滤色,颜色设置为透明浅蓝色渐变,大小设置为(70)像素,点击确定。

9
步骤六
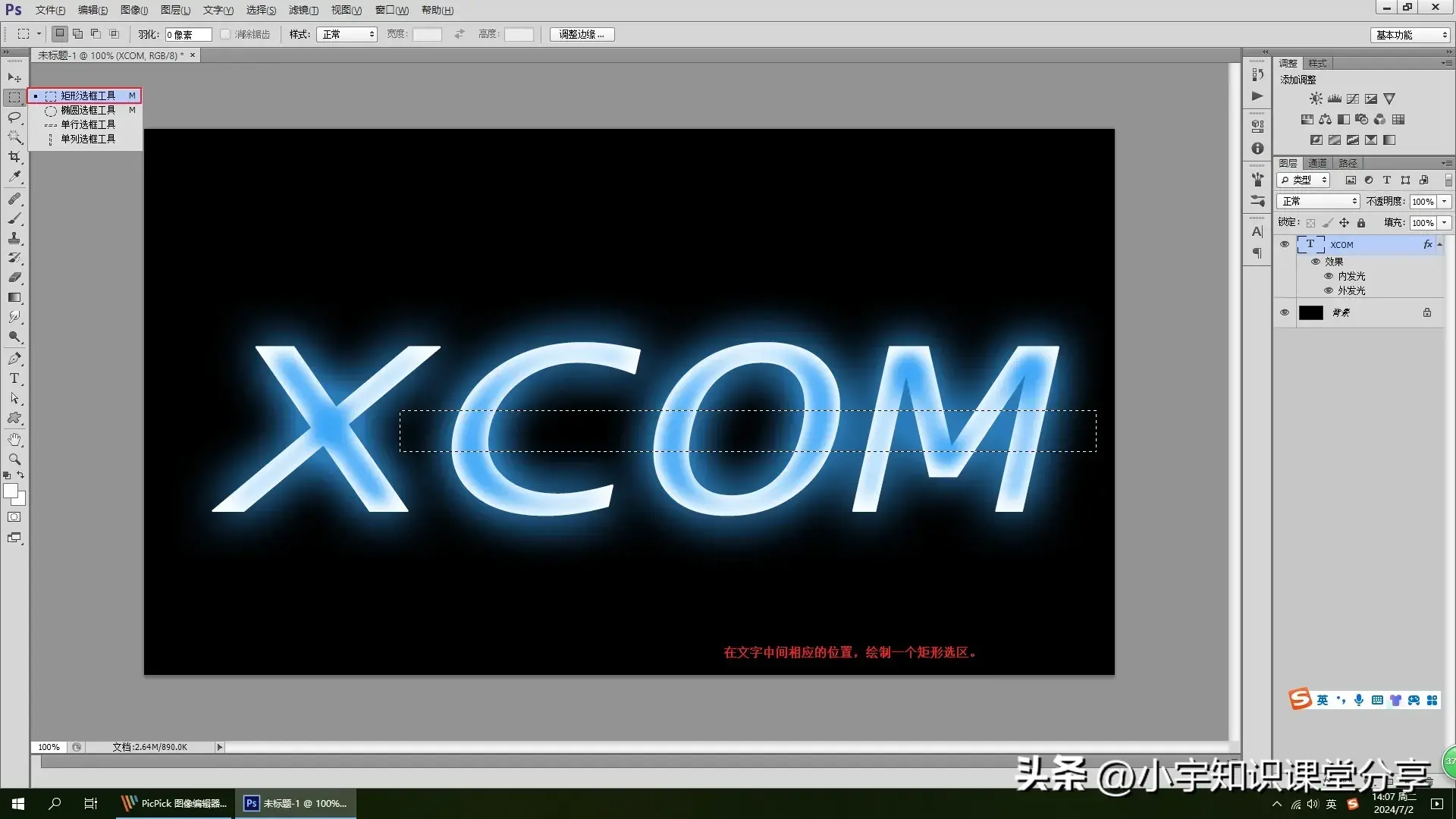
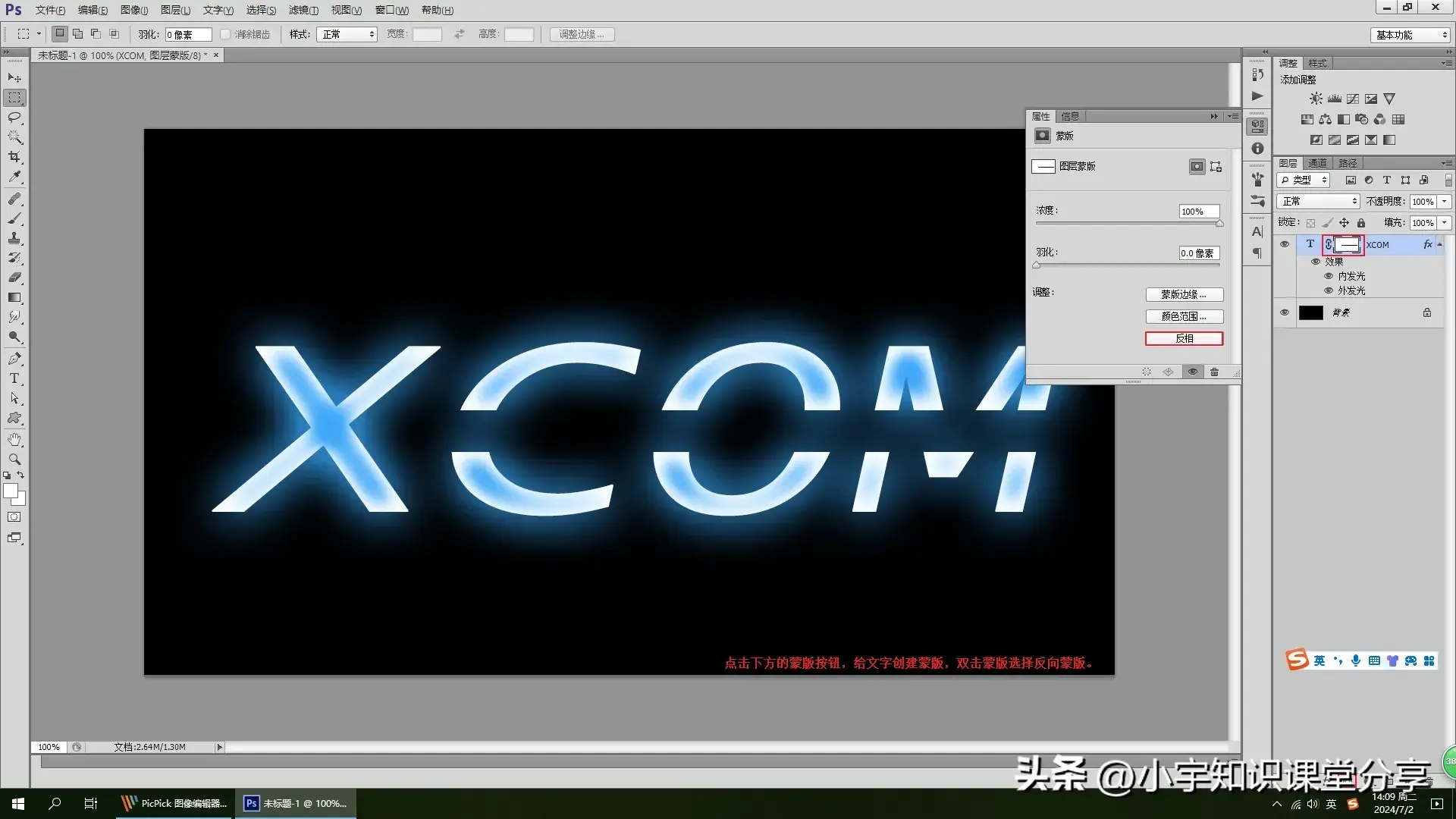
使用矩形选框工具,在文字中间的位置,绘制一个选区,点击下方的蒙版按钮,给文字添加蒙版,双击一下蒙版,选择反相。

10

11
步骤七
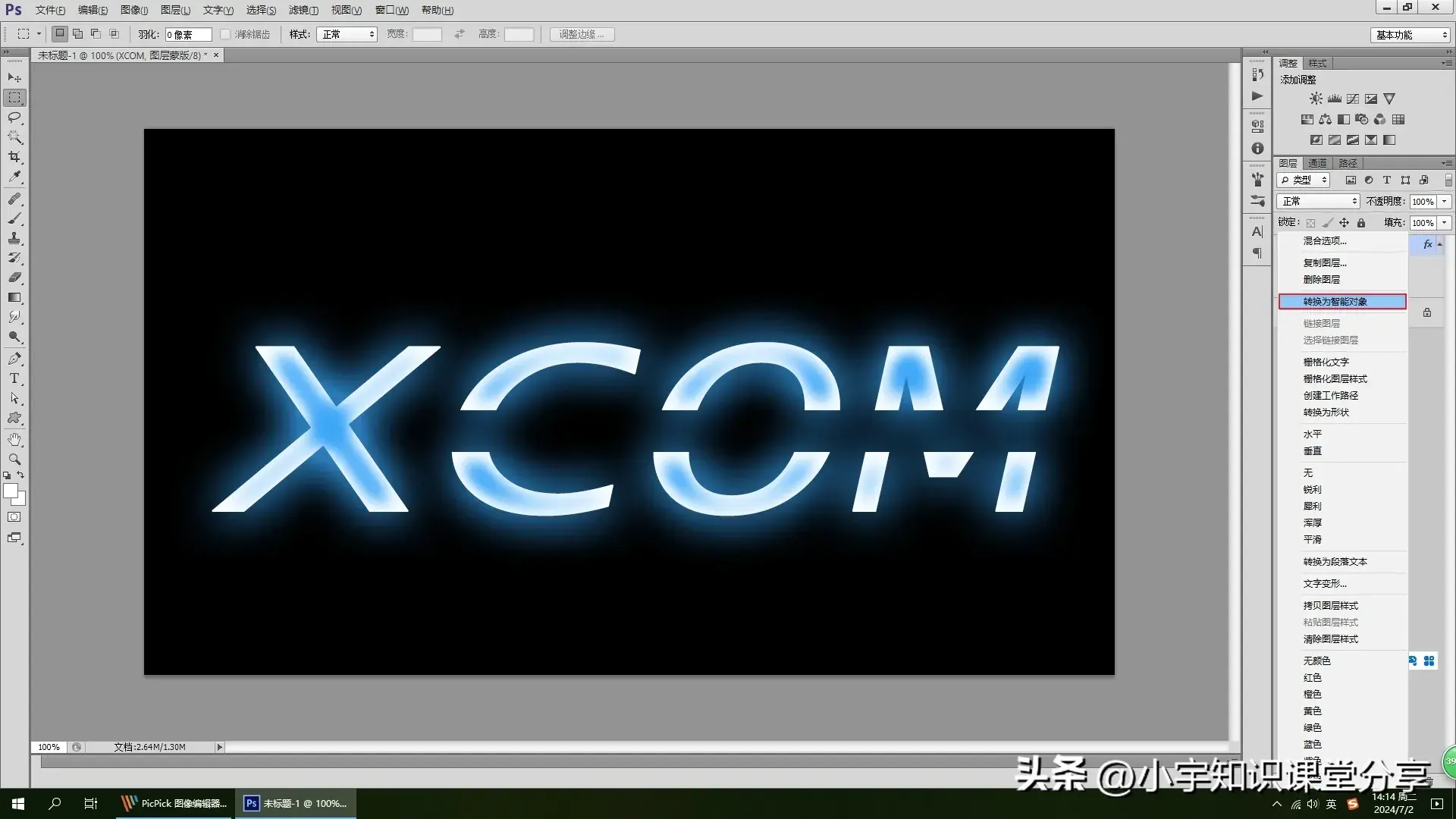
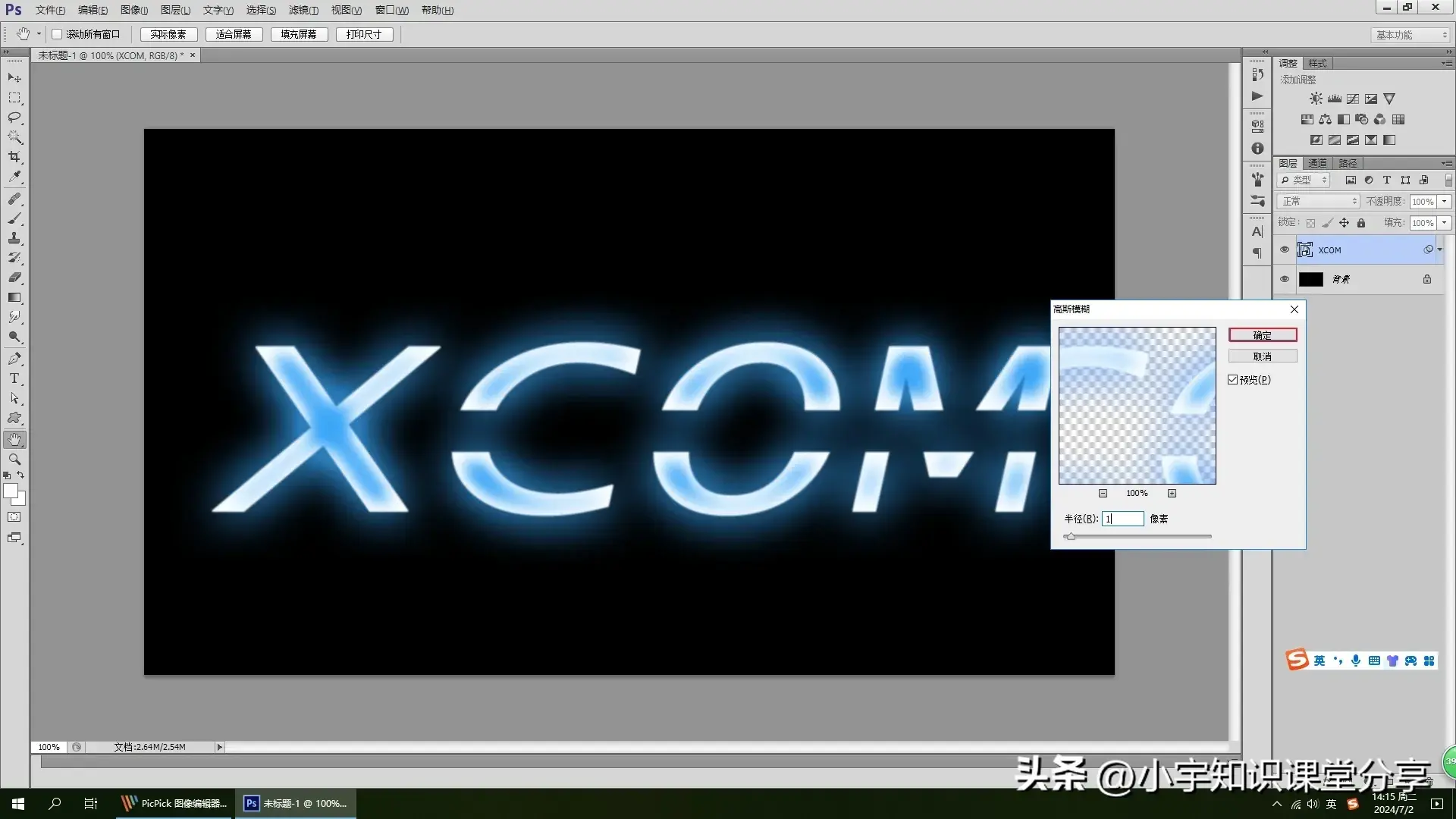
选择文字图层,按一下鼠标的右键,转换为智能对象,执行滤镜-模糊-高斯模糊,半径设置为(1)像素,点击确定。

12

13
步骤八
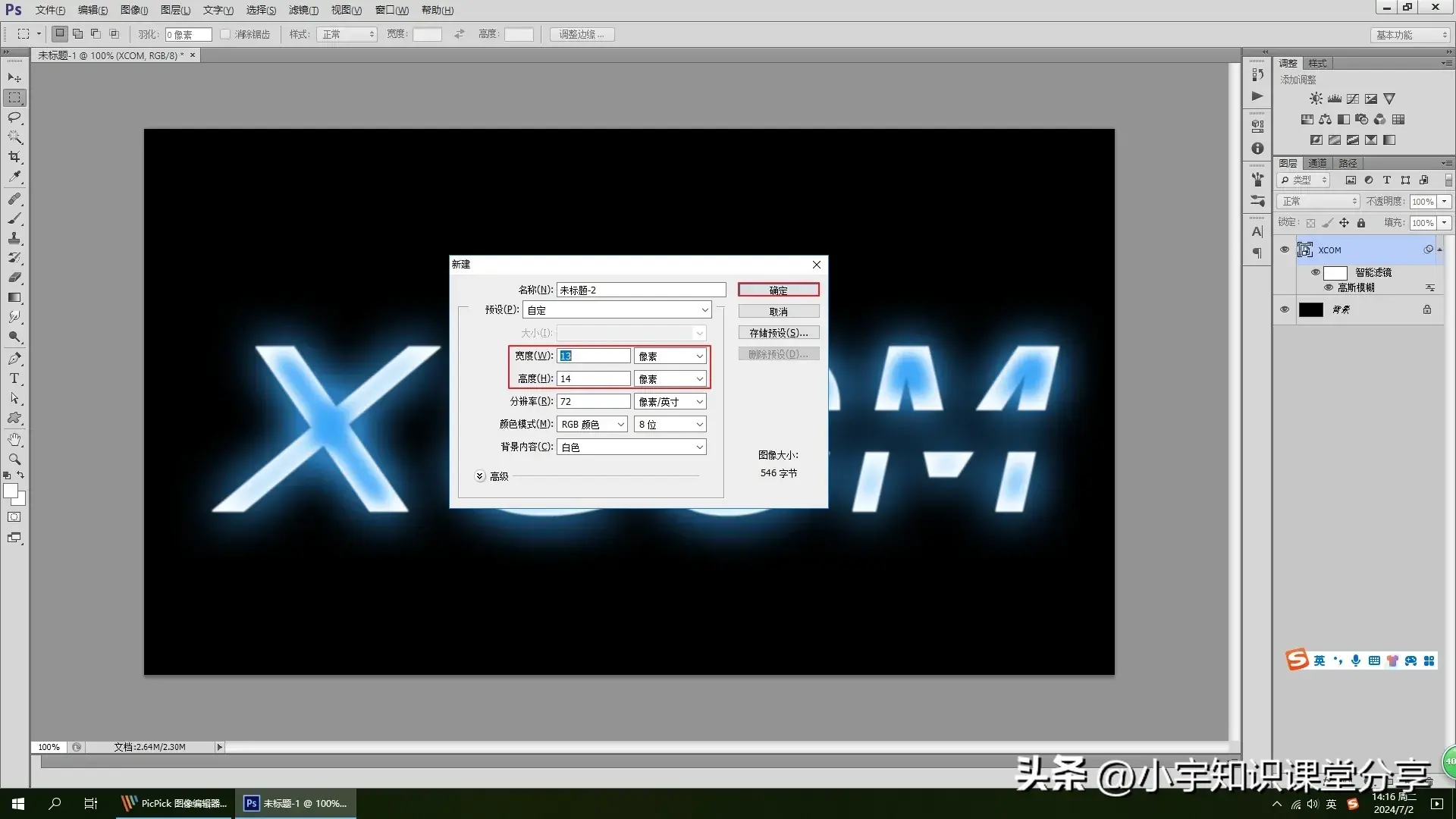
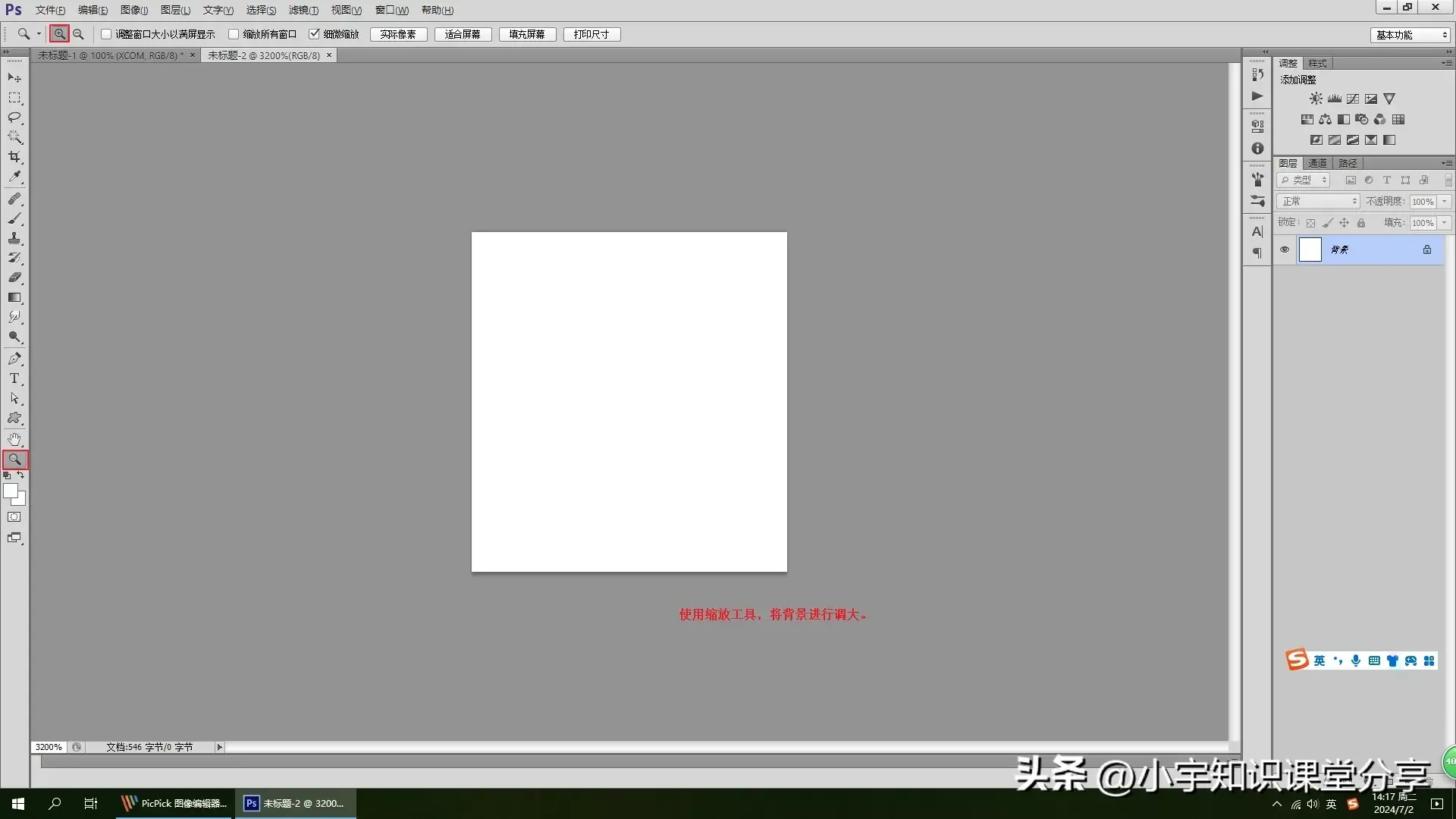
接着再新建一个13×14像素的画布,点击确定之后,感觉背景太小了,使用缩放工具将背景进行调大。

14

15
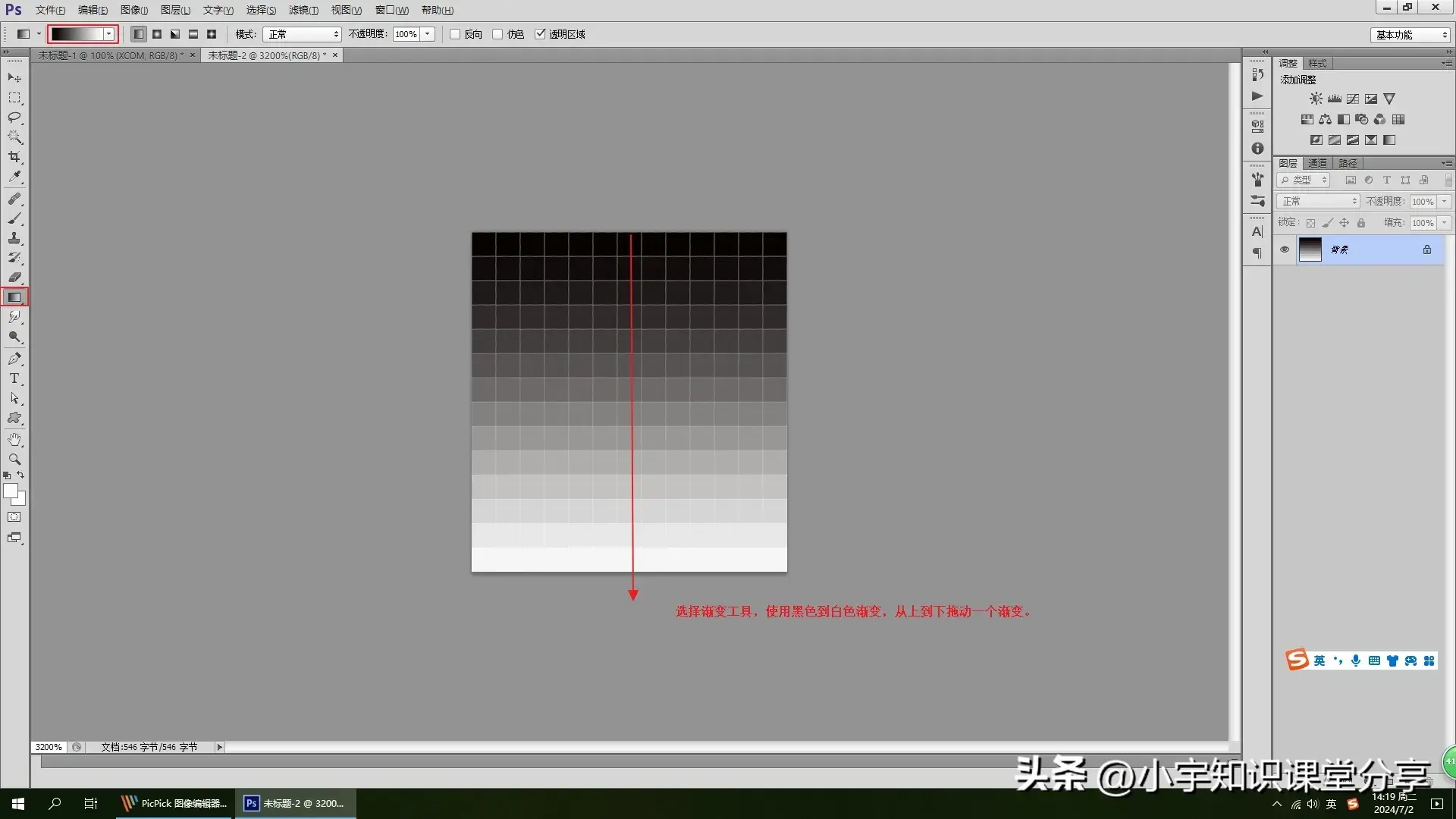
步骤九
使用渐变工具,选择黑色到白色渐变,从上到下拖动一个渐变。这样会发现有一些小方格,这就是灯光扫描的图案,执行编辑-定义图案,确定保存起来就完成了。

16

17
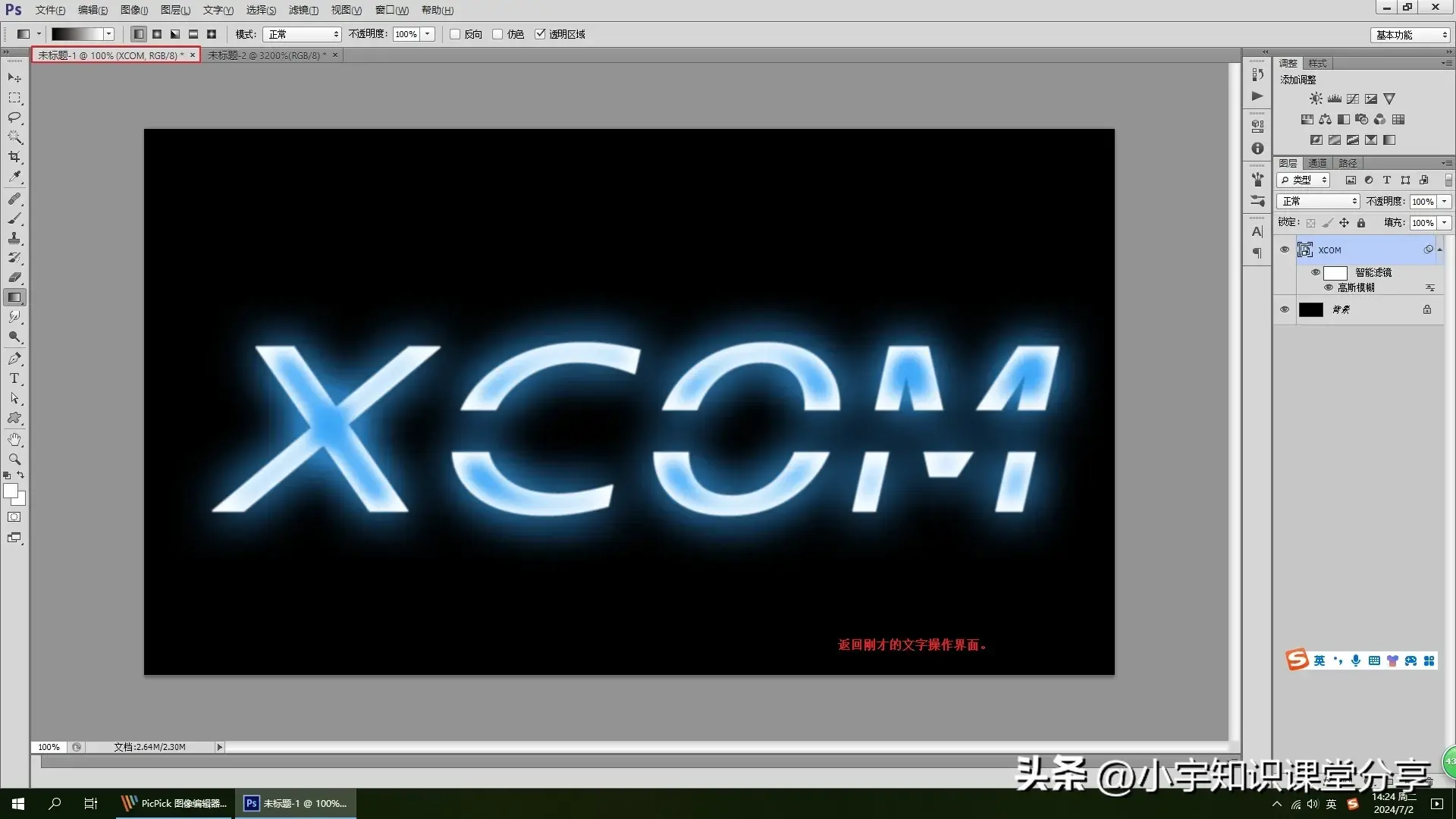
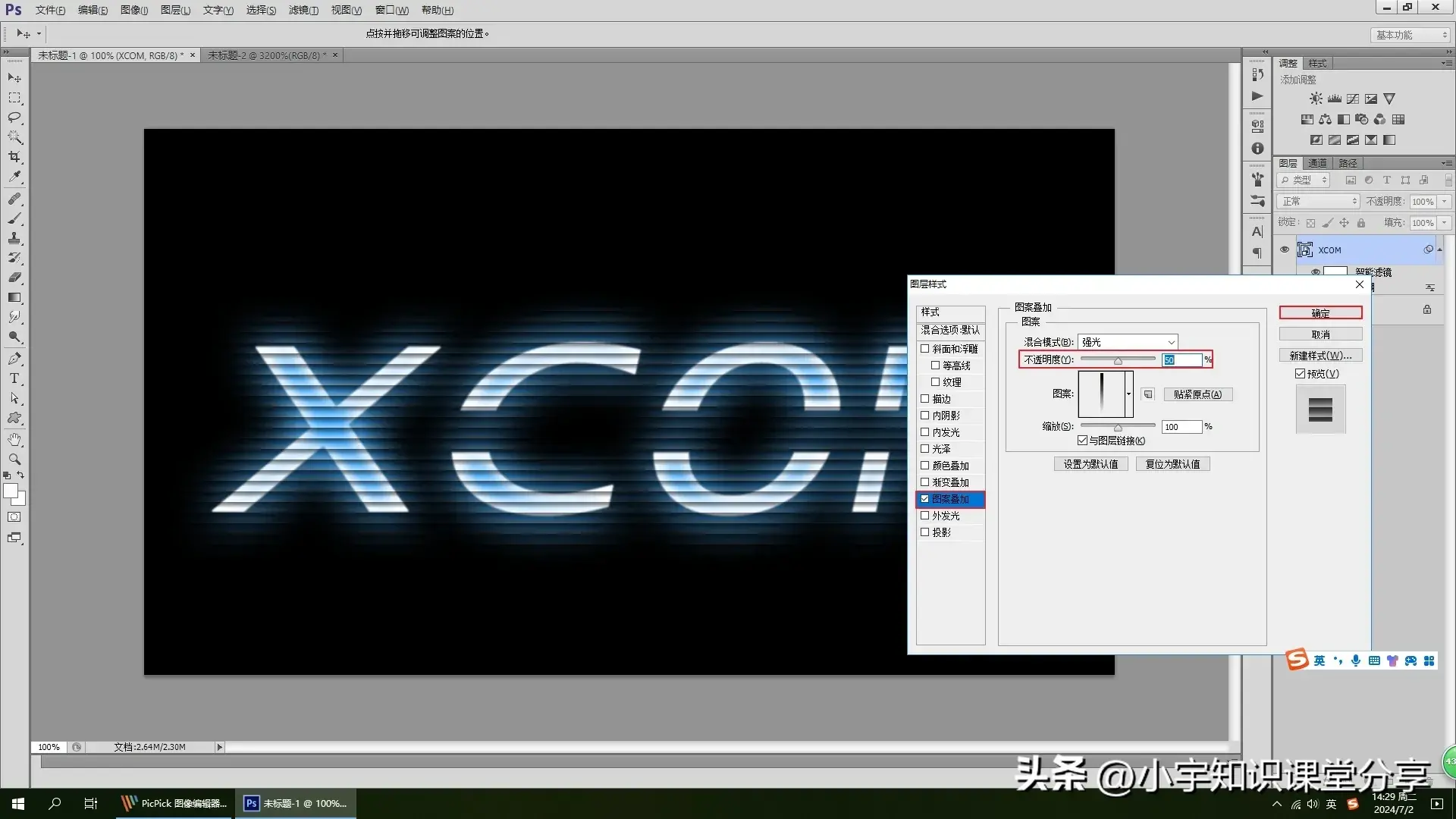
步骤十
返回刚才文字操作界面,双击图层调出图层样式,添加图案叠加,混合模式改为强光,选择刚才保存好的图案,不透明度设置为(50)%,点击确定。

18

19
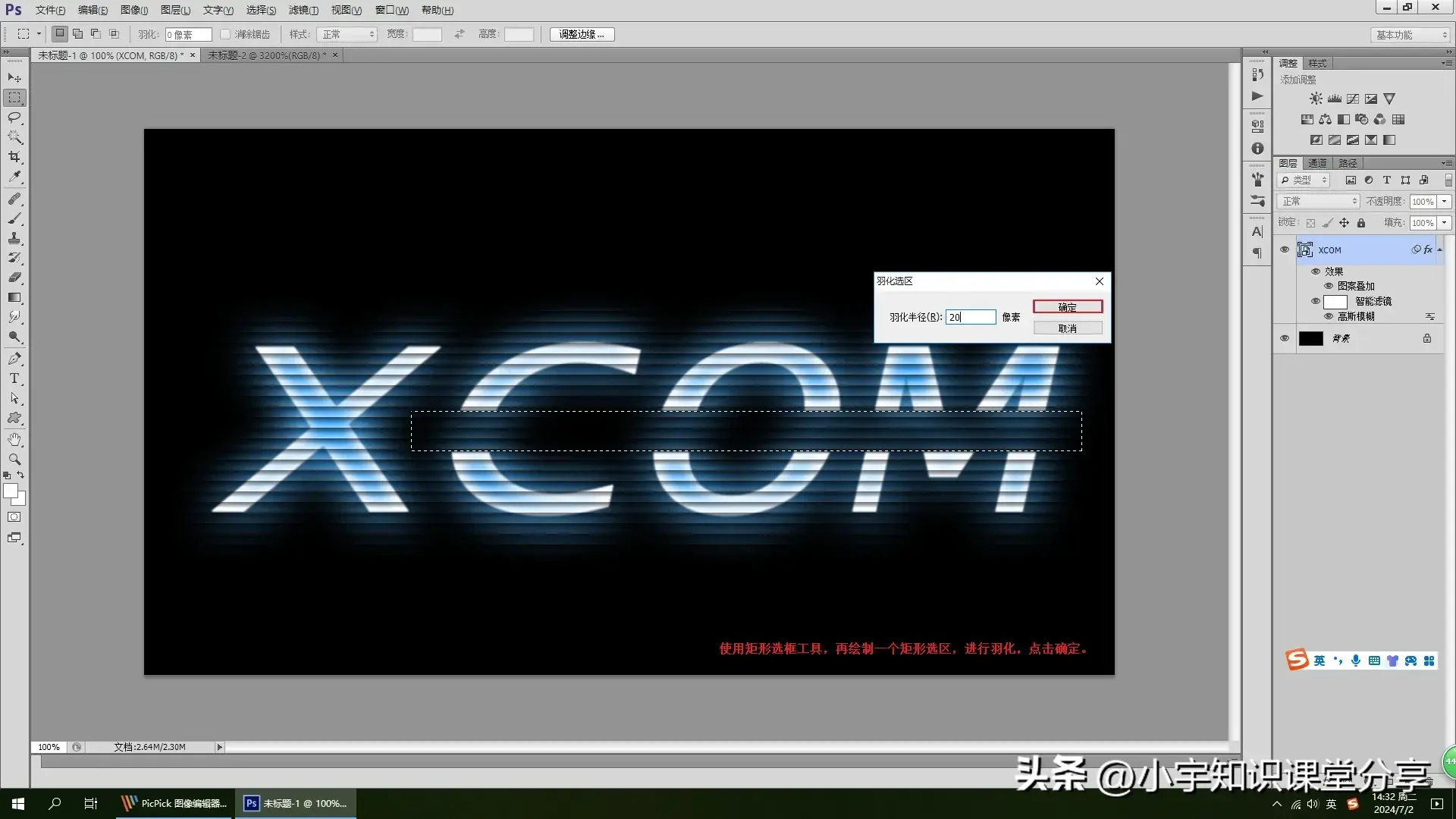
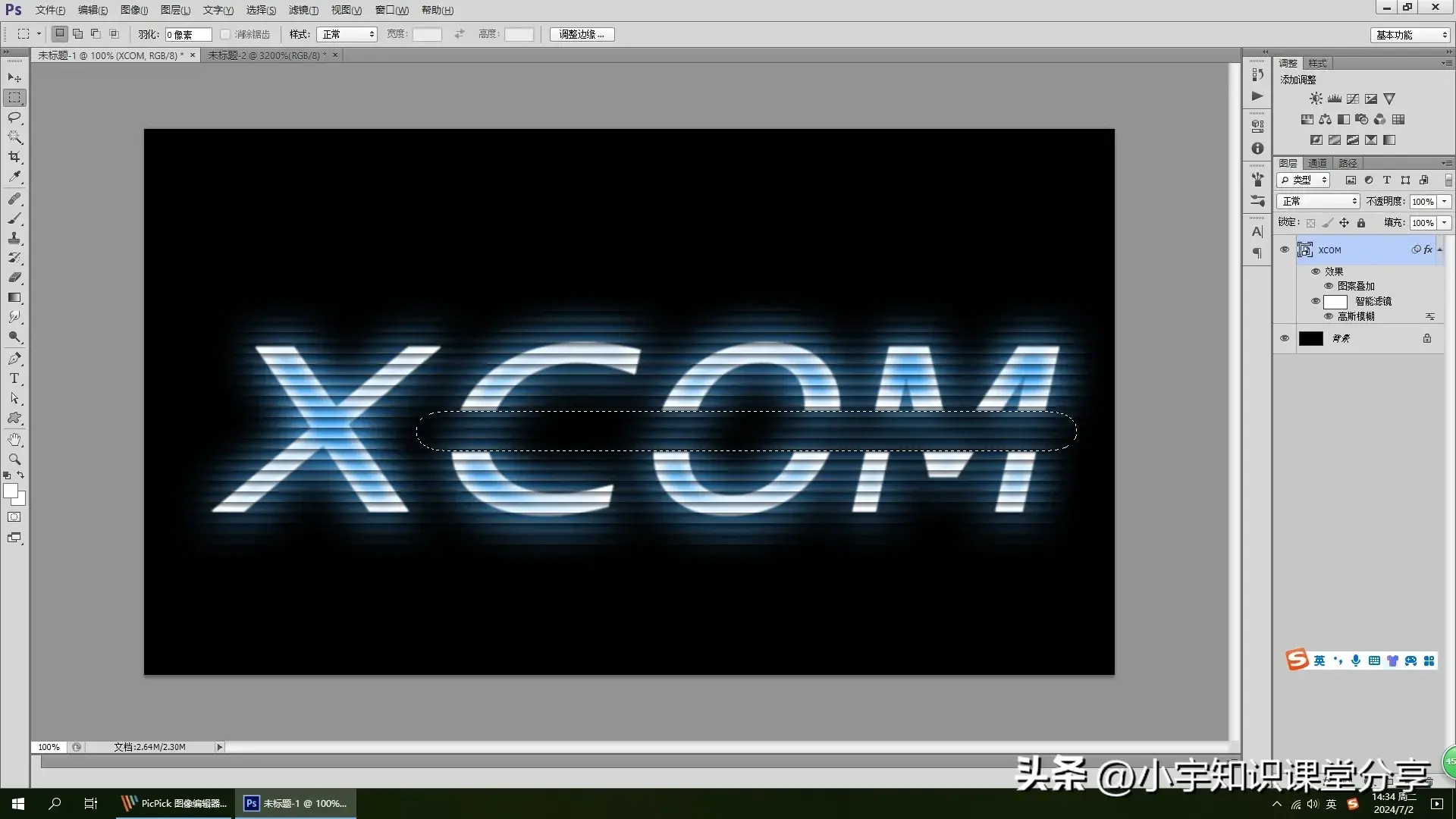
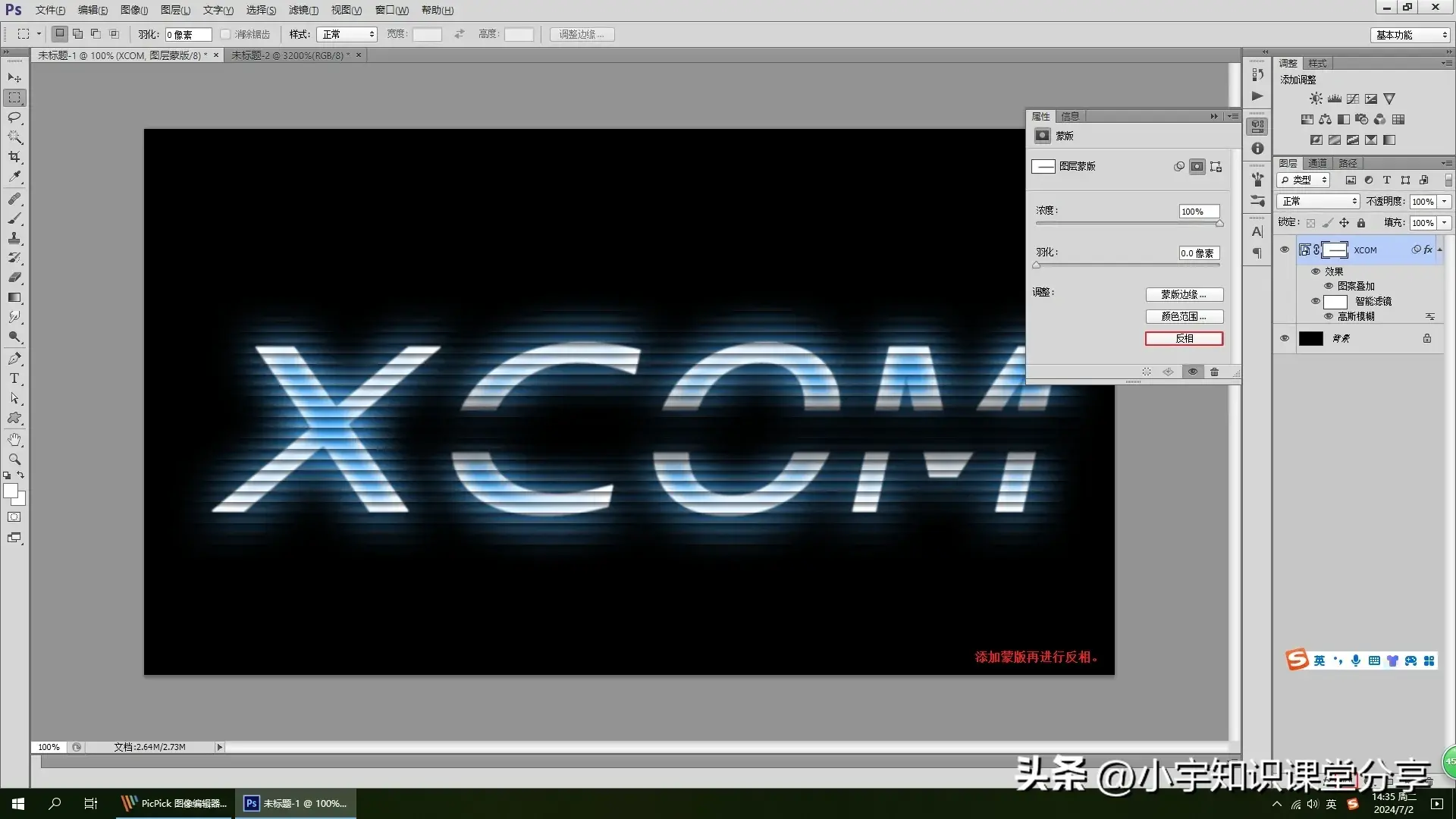
步骤十一
再使用矩形选框工具,绘制一个矩形选区,执行选择-修改-羽化,羽化半径设置为(20)像素,点击确定之后,再添加蒙版,然后选择蒙版反相。

20

21

22
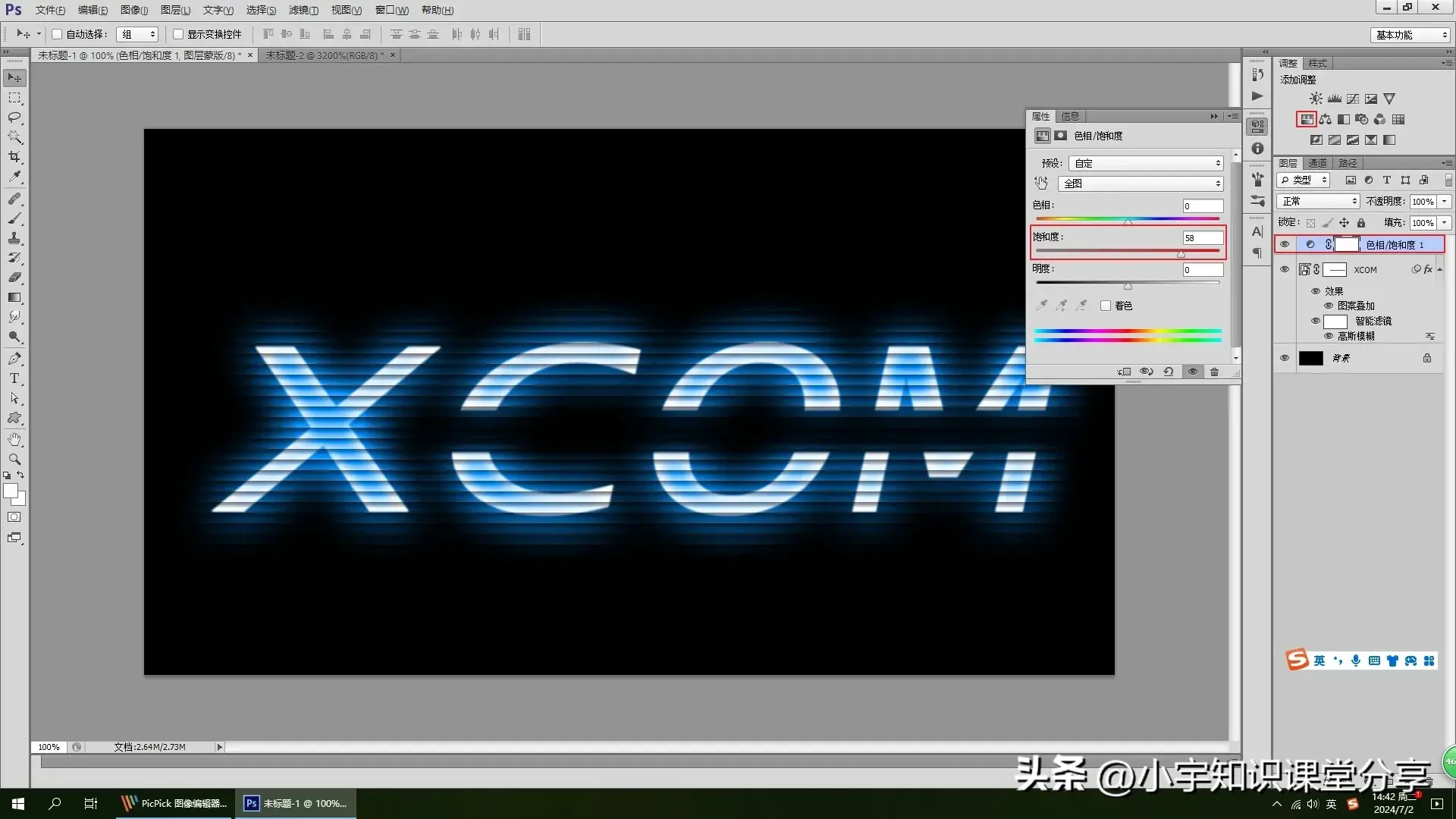
步骤十二
按住Ctrl+l快捷键,适当的调整一下色阶,点击确定。再选择调整选项的色相饱和度,增强文字的亮度和光感,饱和度设置为(58),蓝色灯光扫描艺术字就做好了。

23

24
刚开始学习图层样式还是挺复杂的,不过经过长时间的练习,仔细琢磨图层样式的调整,还是不难学的,可以看一下最终效果。

最终效果图
